Some think it’s a waste of time, while others can’t live without it. Instagram is a polarizing platform, but one thing is sure: your audience is most definitely using the app. It’s time to fetch all their user-generated content and use it to your advantage with an Instagram widget for your website.
What is an Instagram widget for websites?
An Instagram widget for your website is a collection of branded and user-generated content embedded on a page. You can choose what type of content to display, the layout, and the source. With an Instagram widget, you can:
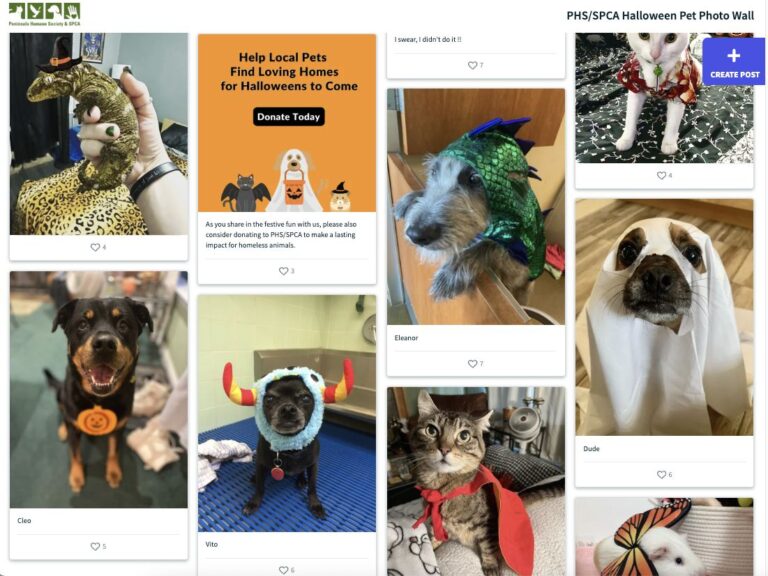
Here’s an example of a real Instagram widget in action:
Create an Instagram widget that gets auto updates from your profile
Great for brands that care about user privacy and security. This solution doesn’t load any 3rd-party widgets or services and complies with EU & US/Californian data protection laws (GDPR and CCPA).
Why should you embed an Instagram widget?
An Instagram widget for your website is a powerful tool for businesses for several reasons. First, it allows you to showcase your products and services in a visually appealing way, which can increase brand awareness with your audience.
Second, an Instagram widget for your website can help increase the time spent on site. When people see your content and other customers’ social proof embedded on your website, they will spend more time on your page, which helps you improve SERP.
Finally, an Instagram widget can help to increase conversions. By displaying user-generated content on your website, you can show potential customers that others are already using and enjoying your products. This can increase trust in your brand and lead to more conversions.
How to create an Instagram widget for your website
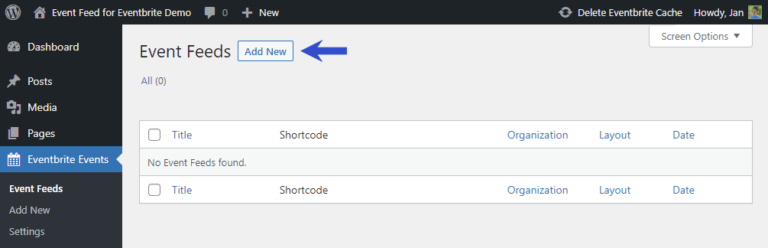
1. Create your Walls.io Instagram widget
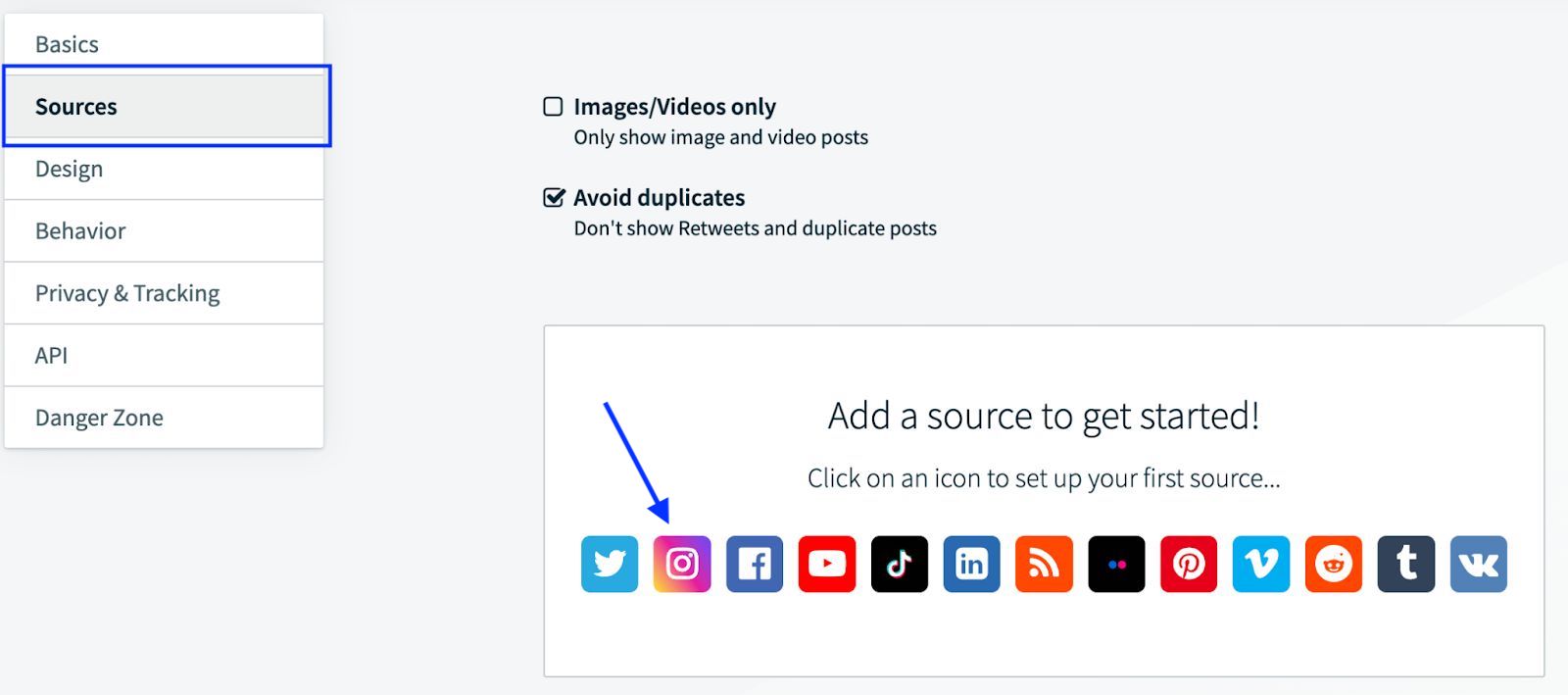
First, set up your Walls.io account. It will take less than 5 minutes, including adapting the design. Then, choose Instagram as the source of your widget. Here’s a tutorial on how to add Instagram as a source.

Note that only Instagram business accounts can be linked to Walls.io. If you don’t have a business account, read how to turn your account into a business account.
2. Copy your widget’s code snippet from the Embed section
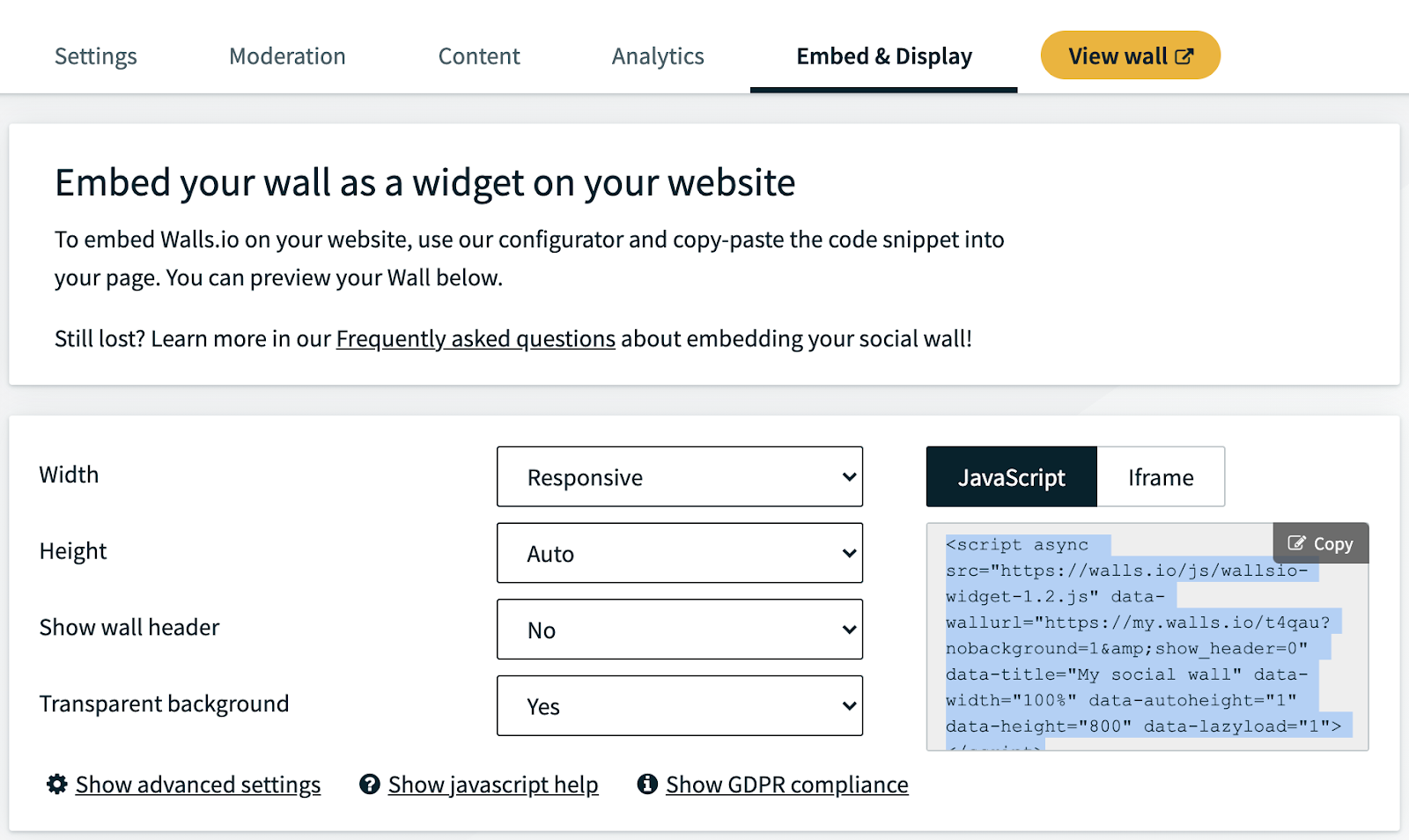
Navigate to the Embed & Display section of your Walls.io dashboard and grab the embed code. JavaScript is generally the preferred method, as it offers more features. But iframe is a great option, especially as not all website builders or apps let you use JavaScript.

3. Paste your wall’s code snippet into your page
The Instagram widget will automatically fetch all the content you publish on your Instagram account. However, you have complete control over the widget’s content if you want to display posts tagged with a specific hashtag.

Instagram widget for website examples
Here are some examples of brands using Walls.io’s Instagram widget for websites to showcase a mix of branded and user-generated content.
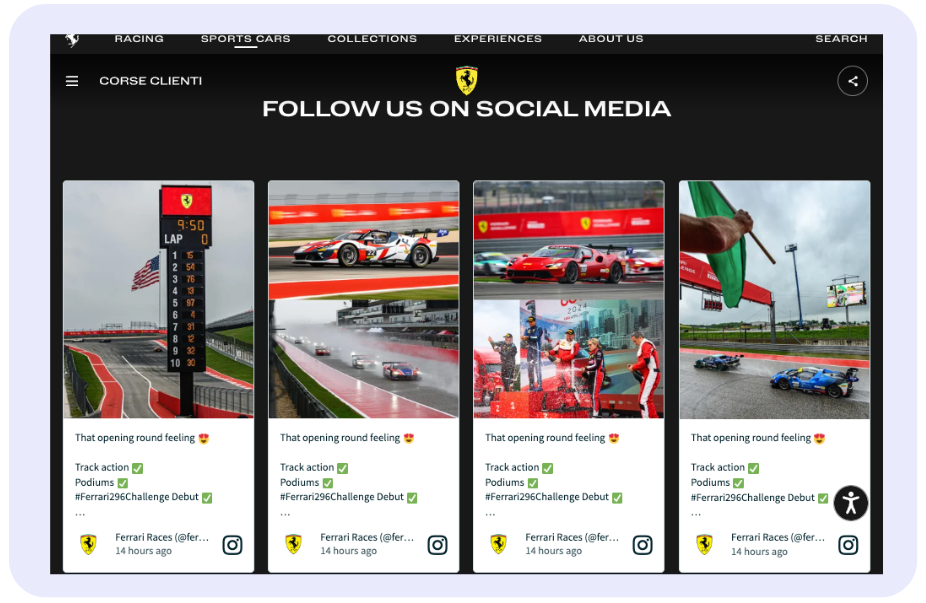
Example 1: Ferrari
Why this works: They reuse all the branded content posted on Instagram by embedding it on the homepage.

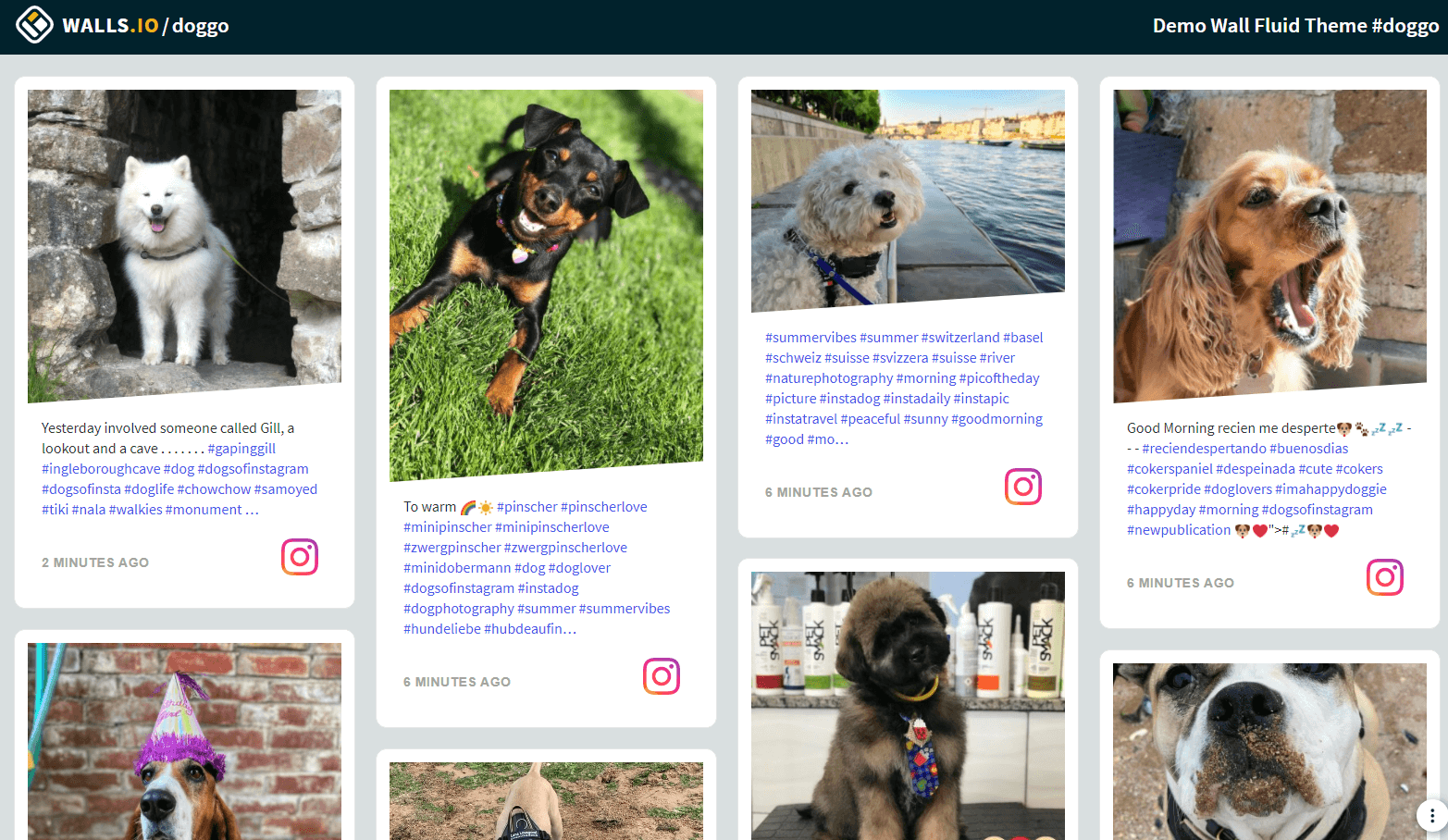
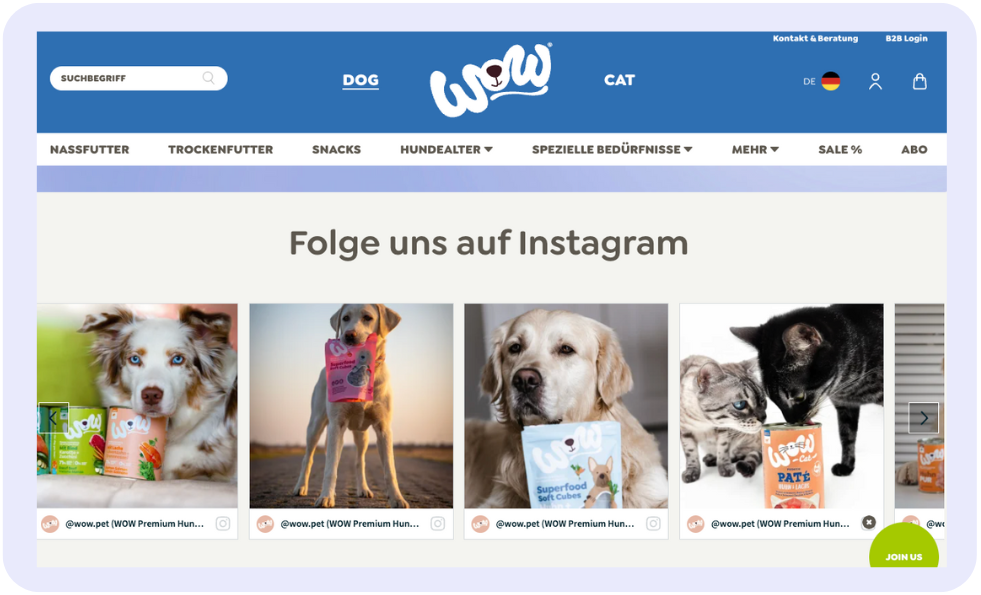
Example 2: WOW – dog food
Why this works: Endless doggo pics are always a good idea! Plus, the CTA “Folge uns auf Instagram = Follow us on Instagram”, drives traffic to their profile.

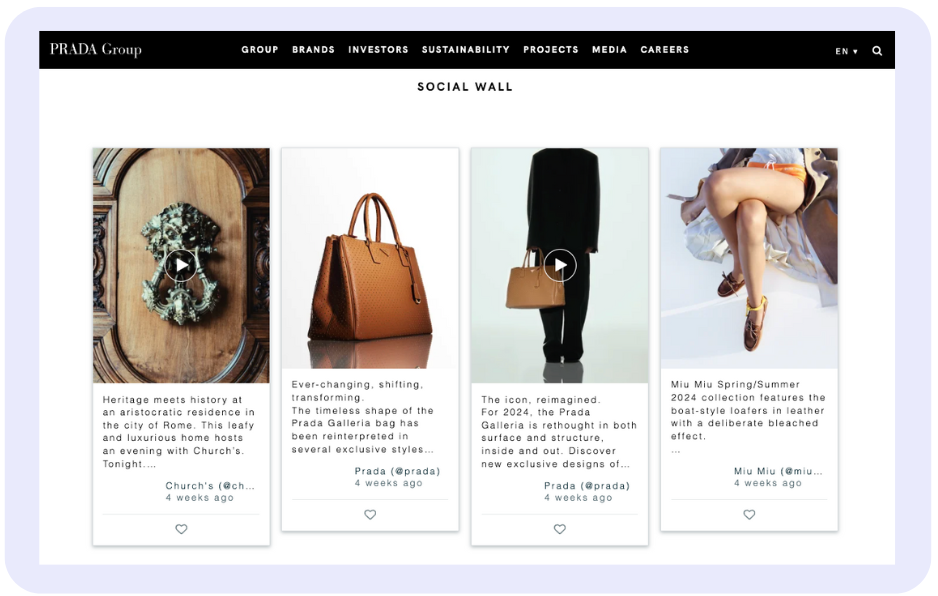
Example 3: Prada
Why this works: The brand customized the design of the Instagram widget to fit their style. The widget feels like it’s part of the website!

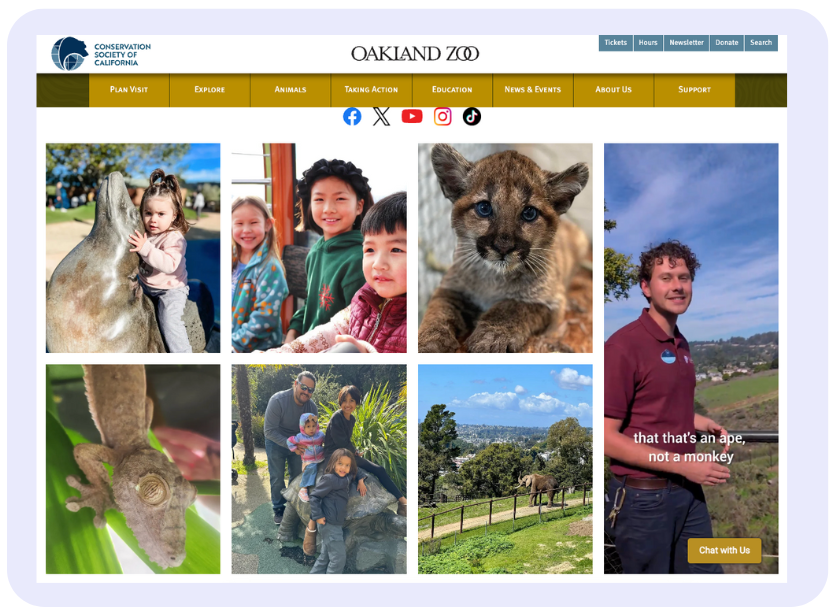
Example 4: Oakland Zoo
Why this works: This zoo fetches content from visitors as well as their own social media profiles. This mix makes the homepage feel more interactive.

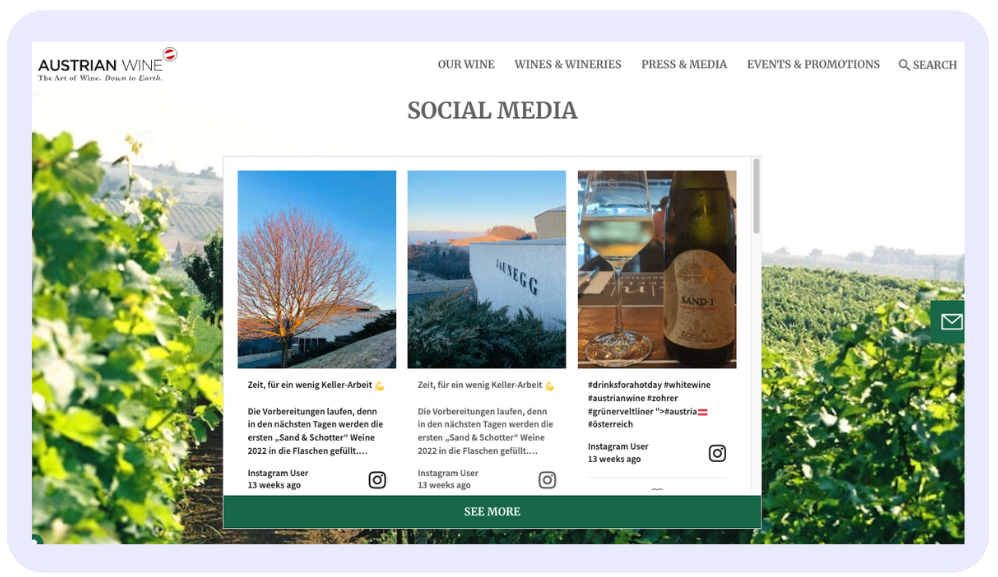
Example 5: Austrian Wine
Why this works: Instead of having a simple social media icon, Austrian Wine shows website visitors what’s being talked about their products on Instagram.

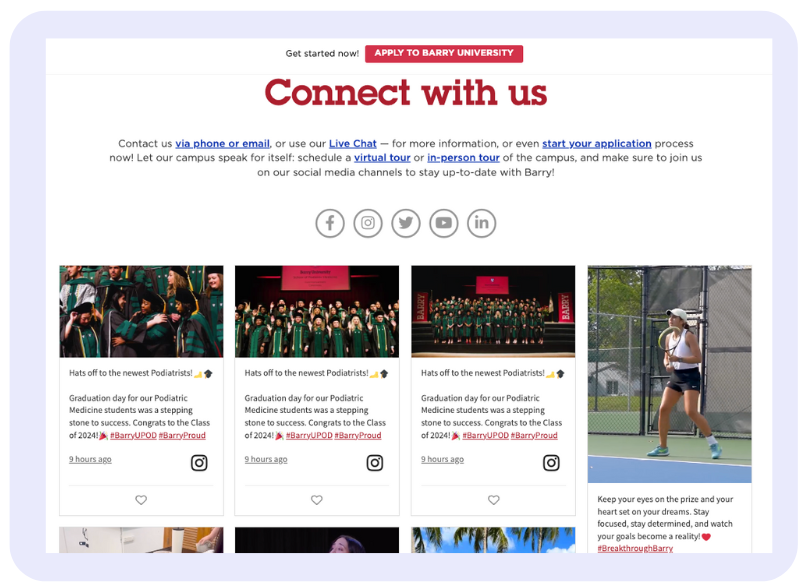
Example 6: Barry University
Why this works: This university embeds content from its Instagram profile and content from students tagged with its hashtag. The student stories transmit trust and make other students want to be part of the community.

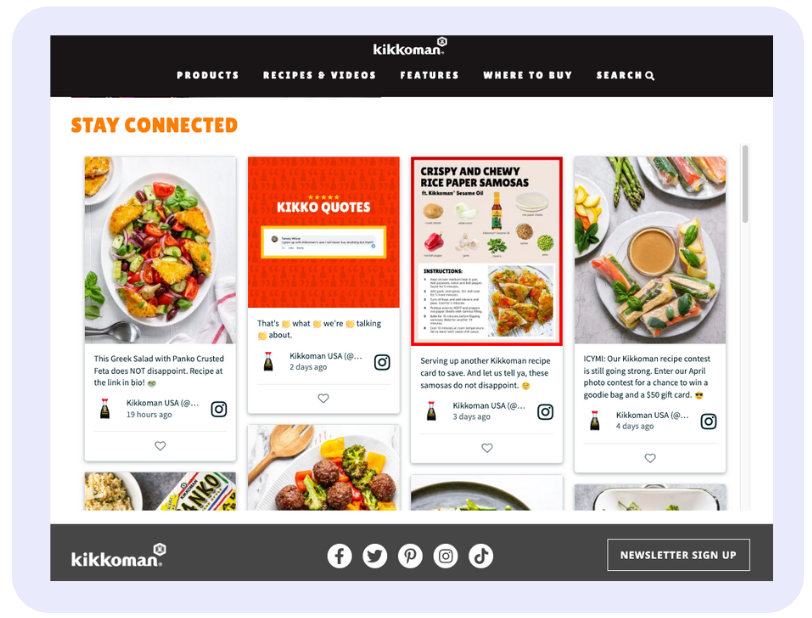
Example 7: Kikkoman
Why this works: The food photos displayed in the Instagram widget make the Kikkoman products look more appetizing.

FAQs
Q1: What is an Instagram widget, and how can it benefit my website?
A1: An Instagram widget is a tool that displays a live feed of Instagram posts directly on your website. This widget can enhance user engagement, increase the time visitors spend on your site, and showcase real-time user-generated content (UGC) that features your products or services.
Q2: Can I customize the appearance of the Instagram widget on my site?
A2: Yes, the Walls.io Instagram widget allows you to adjust the layout, size, and style of the widget to match your website’s design. You can select which posts to display, the font of captions, and filter the content to your liking.
Q3: What are some best practices for using Instagram widgets to collect user-generated content?
A3: To effectively collect and showcase UGC, encourage your followers to use specific hashtags, run contests, or feature promotions that inspire them to post content relevant to your brand. Consider using moderation tools to select the best or most appropriate posts for your website display.